AdobeCCのコンプリートプランを契約しているなら、サムネイル作りにも活かさなきゃ損ですよ!
毎月6,248円払ってるなら、なおのことです。
正直、慣れないソフトに手を出したくないという気持ちや、Premiere Proだけ使えれば問題ないという方もいらっしゃるかもしれませんが、サムネイルの作成でIllustratorのスキルが身につけば、動画に挿入する素材加工にも活かせますので、実は一石二鳥なんです。
Illustratorで使えるイラストのフリー素材もネット上には沢山あるので、結構クオリティーが上がります。
ということで、この記事では、Illustratorを使ったサムネイルの作り方をご紹介します。
無料でテンプレートを配布しておりますので、記事の内容に沿って作業して頂くだけで一通りサムネ作成が出来るようになっております。
テンプレート以外にも完成品のデータもございますので、それをいじって貰っても良いかと思います。
【Illustrator】簡単!サムネイルの作り方

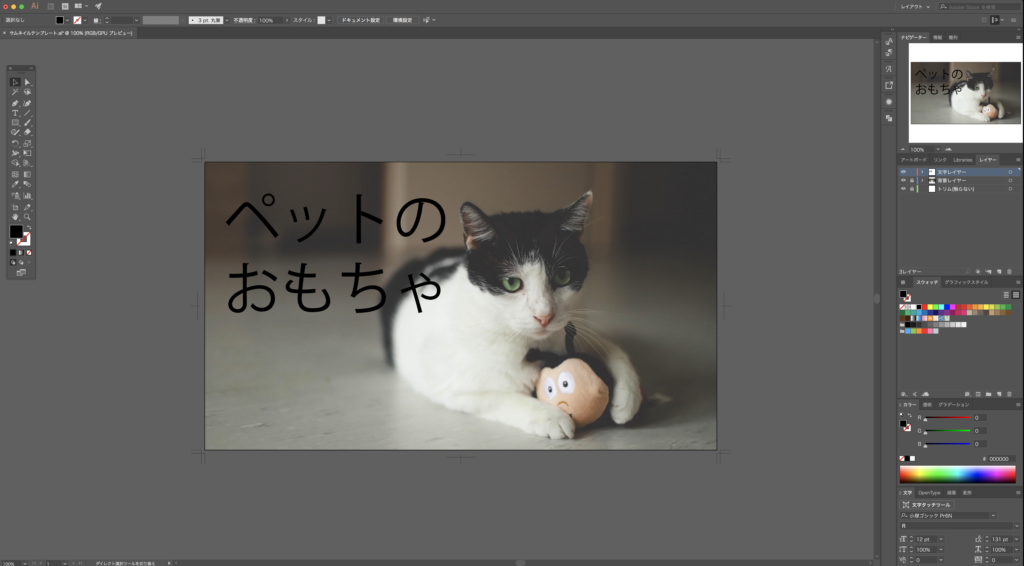
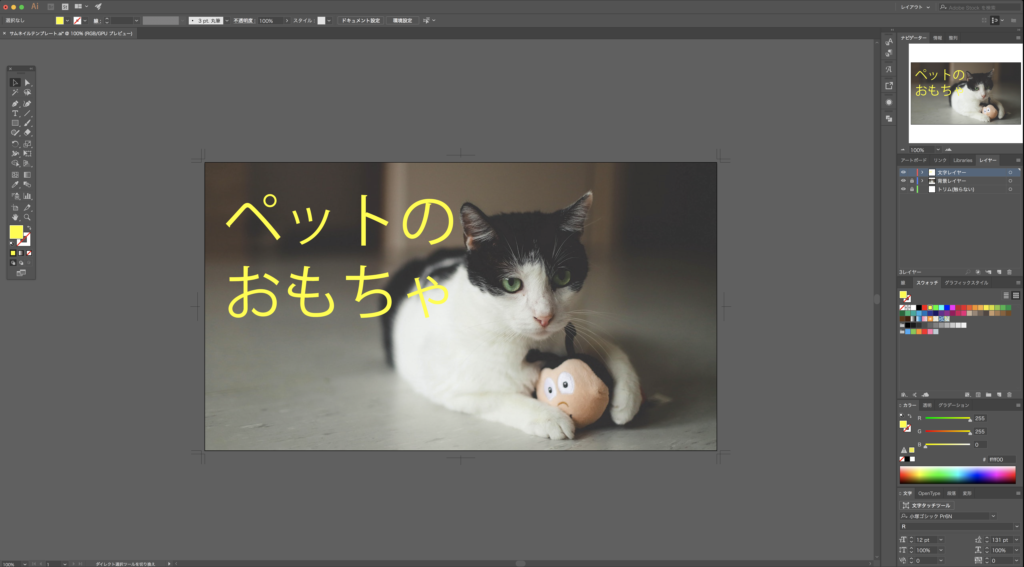
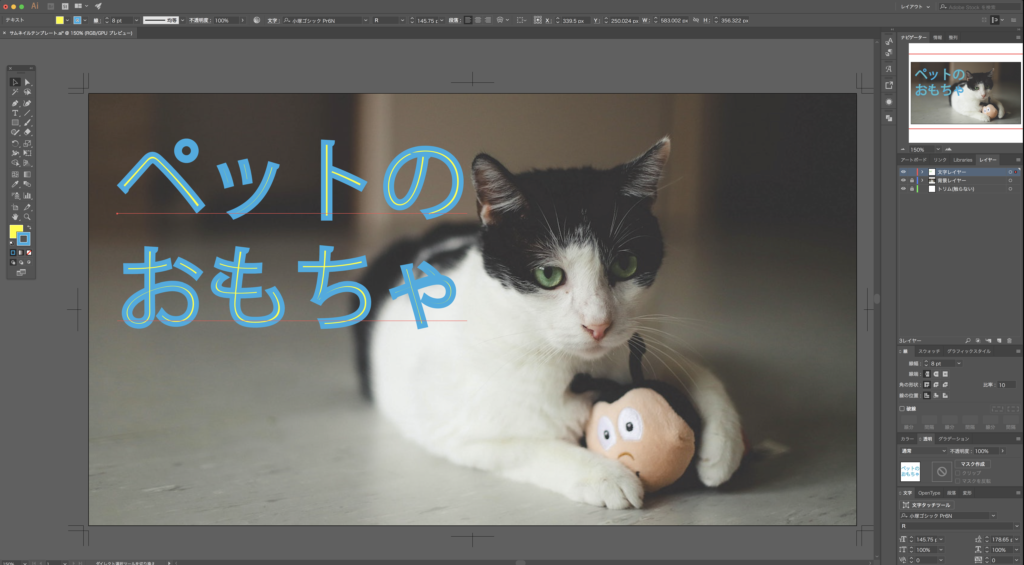
今回は上記のようなシンプルなサムネを作成します。
なお、本記事の操作は全てMacの操作画面を使った説明となりますが、Windows環境の方でも操作方法は同じなので、ご安心ください。
では早速いってみましょう!!
1. 基本操作
Illustratorだから操作が特別というわけではありません。
ワード、エクセル、その他のソフトウェアと基本操作は同じなので、よく使うキーコマンドをおさらいします。
・コピー:command( Ctrl)+C
・ペースト:command( Ctrl)+V
・取り消し:command( Ctrl)+Z
もはや説明するまでも無いぐらい定番の操作ですが、これだけ知ってれば心配なしです。
2. ファイルを開いて準備する
下記よりzipファイルをダウンロードして頂き、展開後「01.サムネイルテンプレート.ai」を開いて下さい。
*Mac環境で作成したファイルになります。
❶ まず初めに別名保存しておきましょう。名前と場所は任意で結構です。

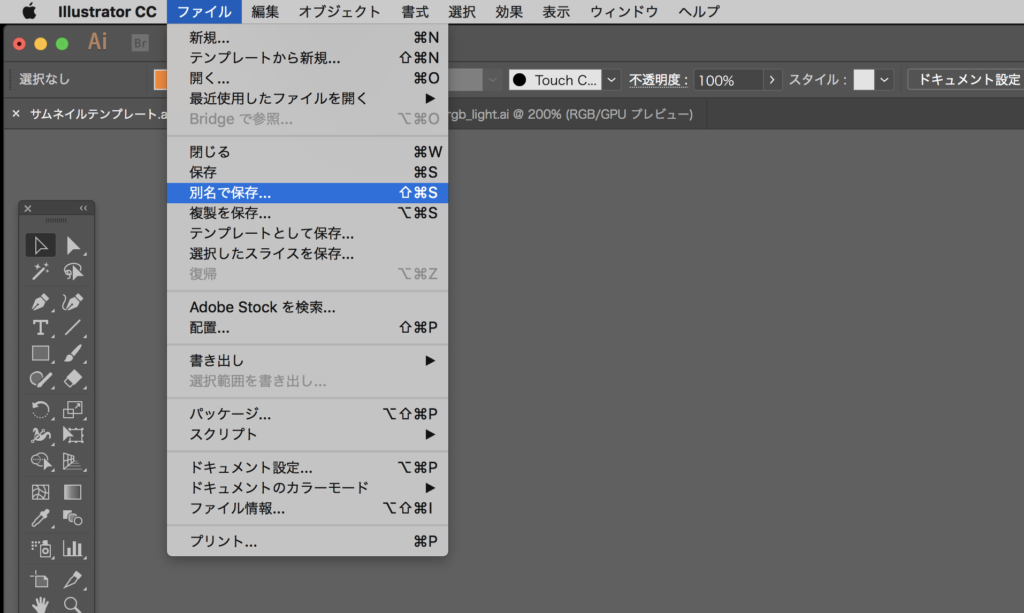
メニューバーの「ファイル」を選択し、「別名で保存」を選択。
名前を付けて専用のフォルダなどに保存しておきましょう!
❷ 背景素材(画像)を準備します。
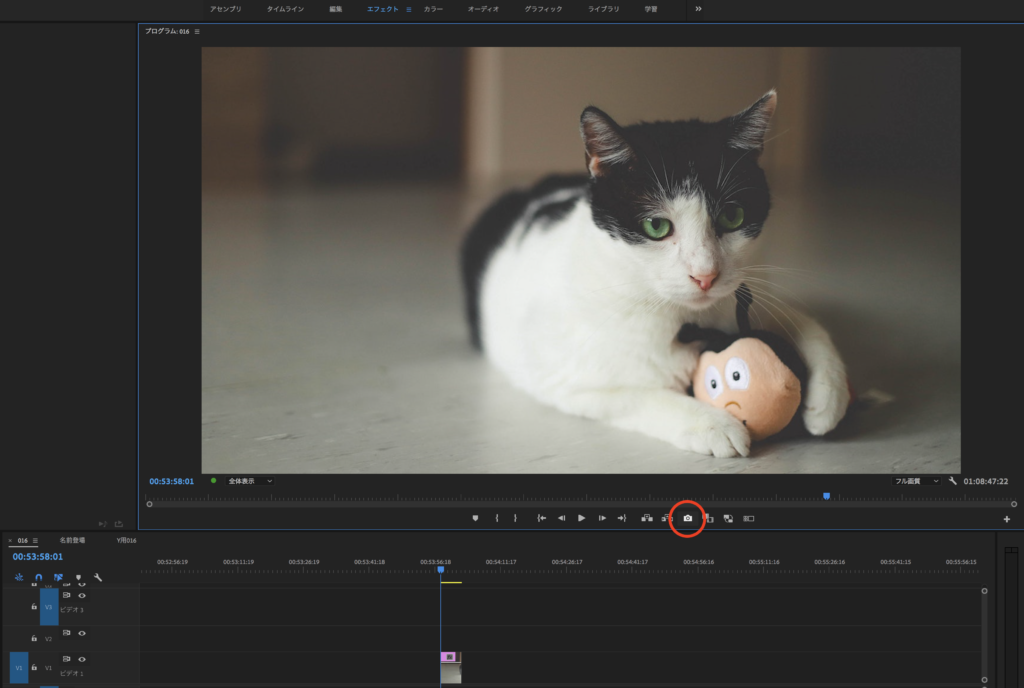
今回はPremiere Proの編集画面からお気に入りのコマをキャプチャして使おうと思いますが、写真が既にあればそれを使っても良いです。

再生ボタンの並びにあるカメラマークをクリックすると下記のようなダイアログ(入力画面)が出ますので、名前を付けて任意の場所に保存します。

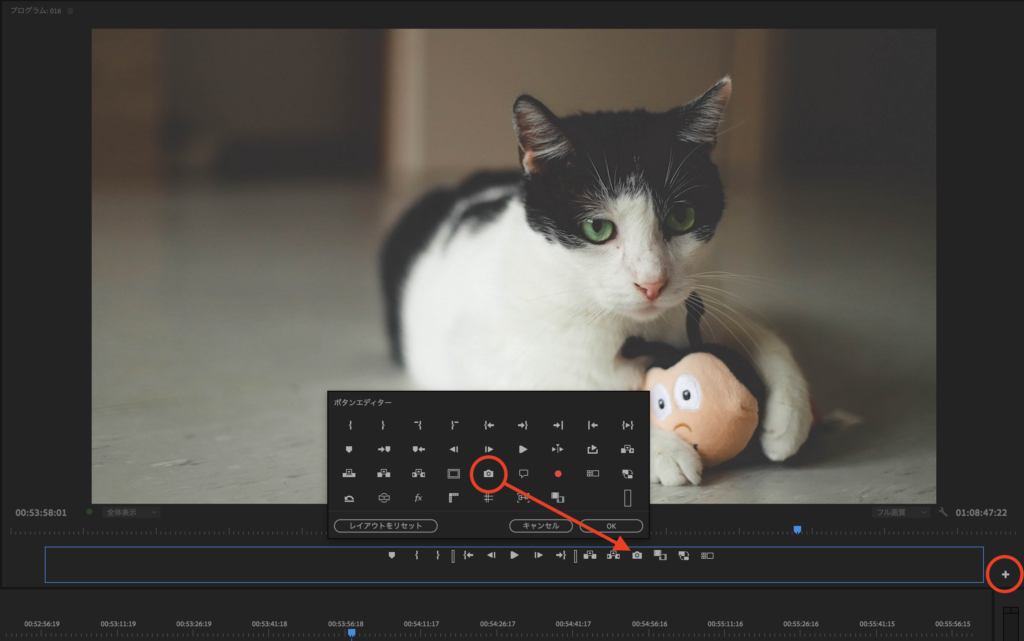
「カメラマークが無いよ!?」という方は、追加できますので安心して下さい。
右下の+マークを押すとカスタマイズできるのでカメラマークをドラッグ&ドロップで追加しましょう。

これで素材の準備は完了です。
3. 写真を配置する
Youtubeの場合サムネイルのサイズはアスペクト比(幅:高)が16:9で、ファイルサイズは2MBまでとなっております。1920×1080のいわゆるフルHDサイズのサムネだと容量オーバーしてしまう事があるので、1280×720で作成します。
といってもテンプレートの枠がそのサイズになっているので、その中に収めれば問題ないって事です!
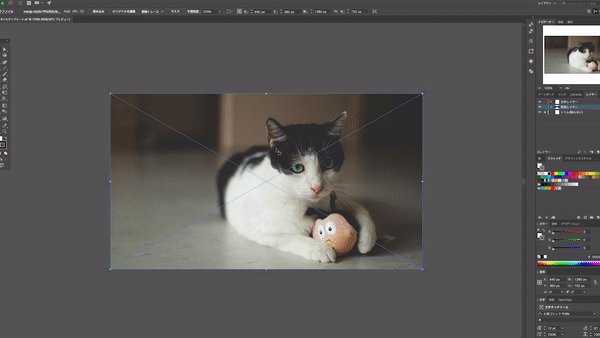
❶ 写真を配置します。

右側にある「背景レイヤー」が選択されている事を確認した上で、先ほど用意した画像をドラッグ&ドロップで追加します。
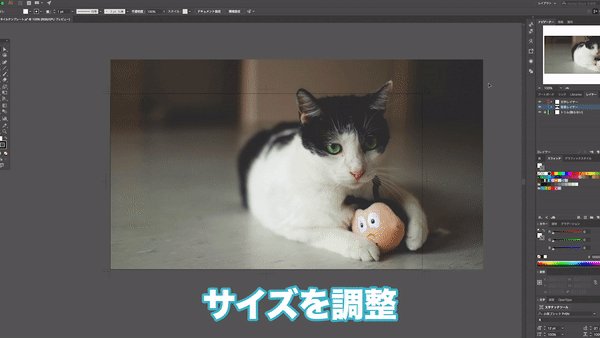
画像のサイズ調整をする際はshiftキーを押しながら画像の縁をドラッグすることで縦横の比率をキープしたままサイズ変更できます。
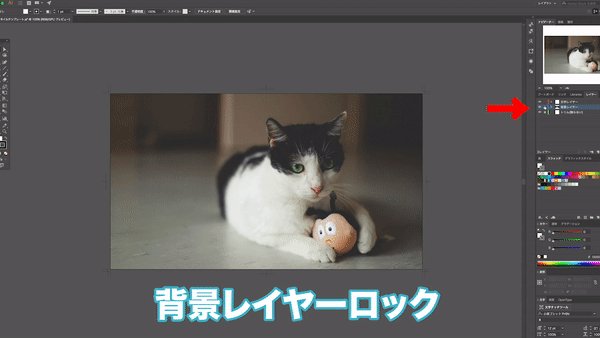
調整が終わったら右上の「背景レイヤー」と書かれた場所の左にある鍵マークをクリックして固定しておきましょう。このレイヤーはもう使わないので、文字入力レイヤーを選択します。
注意:1280×720以下の画像は拡大すると当然荒くなるので、なるべく使わないようにしましょう
4. 文字の入力
上記でもお伝えした通り、「文字入力レイヤー」を選択した状態でタイトルの文字などを入力していきます。
❶ テキストツール「T」を選択してから任意の位置をクリックし、テキストを入力します。後で位置は変えられるので、大体の場所でOKです。


選択ツール(一番左上の黒矢印)に持ち替えて、入力した文字を選択するとサイズ調整できます。この時も縦横比を固定するためにshiftを押しながら操作する事をオススメします。
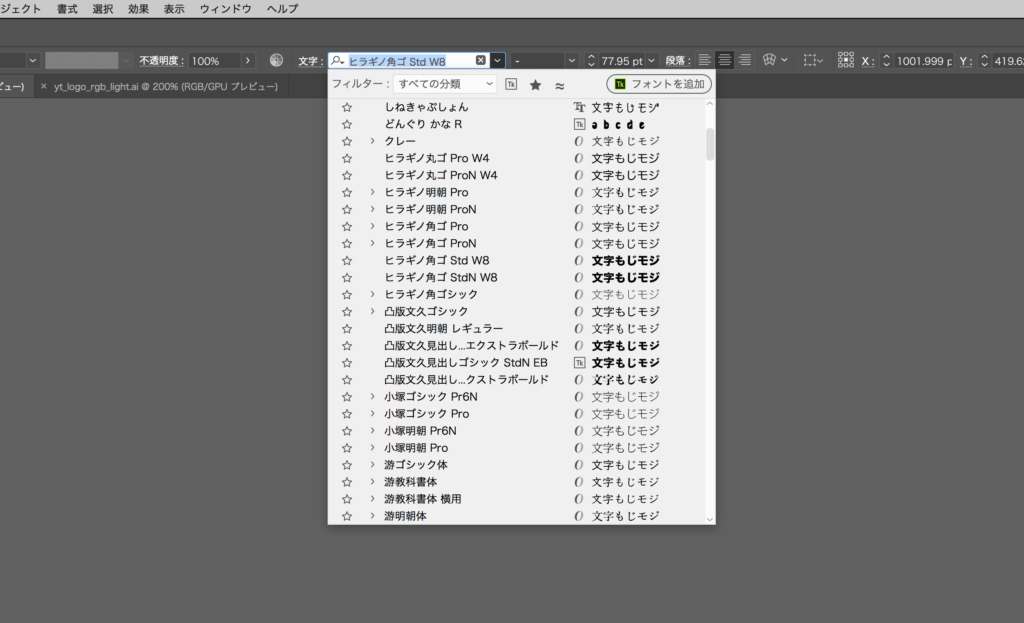
テキストを選択した状態の時は、上部にフォントパネルが表示されるので好みのフォントに変えてみましょう。

❷ 文字の色を変える
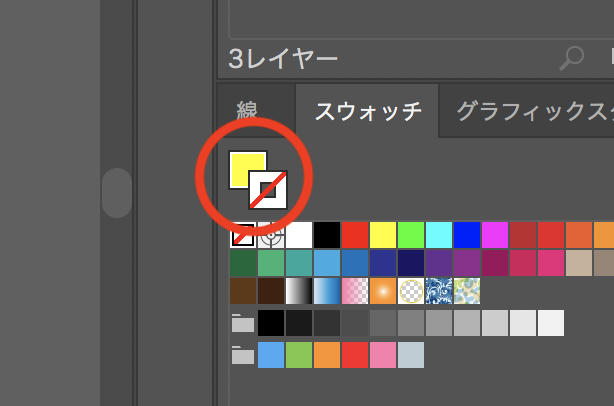
テキストを選択した状態で、右側にある「スウォッチ」タブの中から好きな色を選んで下さい。



「塗り」と「縁」で分かれてますので、どっちの色を何色にするのかを選択する必要があります。ちなみに斜線を選ぶと色は無しということになります。
結構間違えがちなので、「あれ?おかしいな、色変わらんぞ?」と思った時はここの確認と、そもそもテキストが選択されている状態かどうかを確認しましょう!
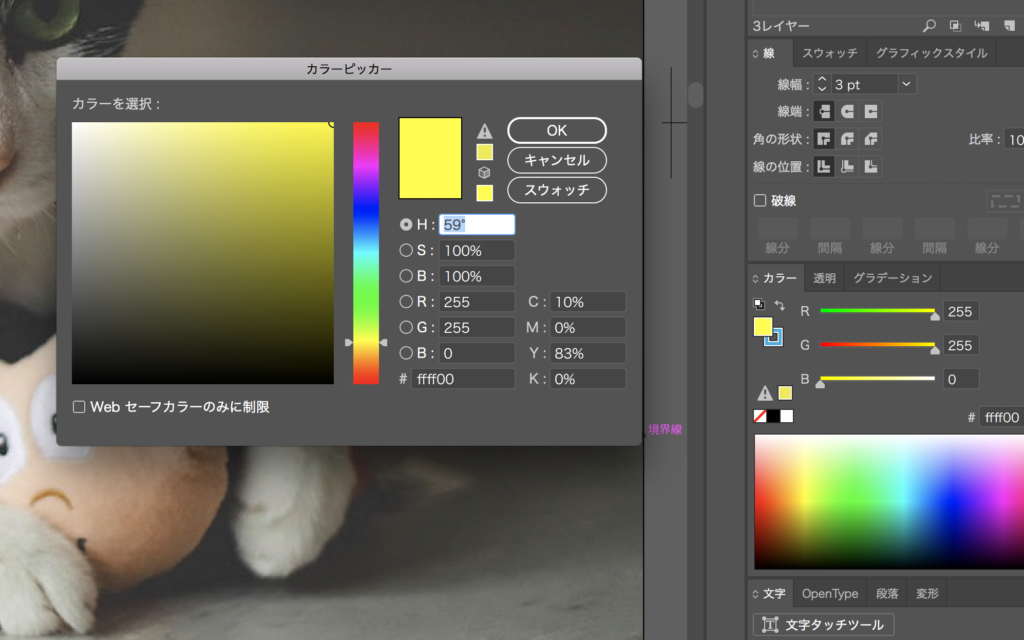
赤丸内をダブルクリックするともっと細かく色の調整ができます。
❸ 文字に縁を付ける
この項目だけちょっとだけ複雑な内容にかすります。
飛ばしても良い項目なので流し見でも大丈夫です^^
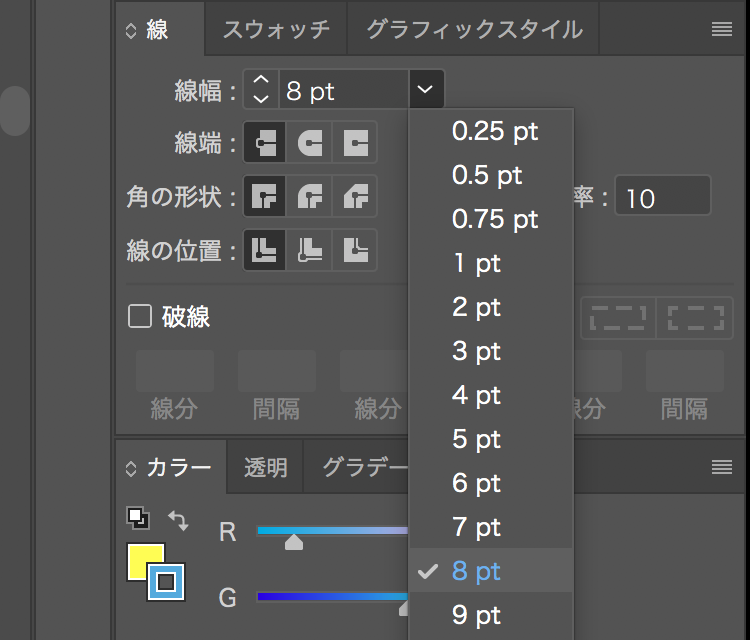
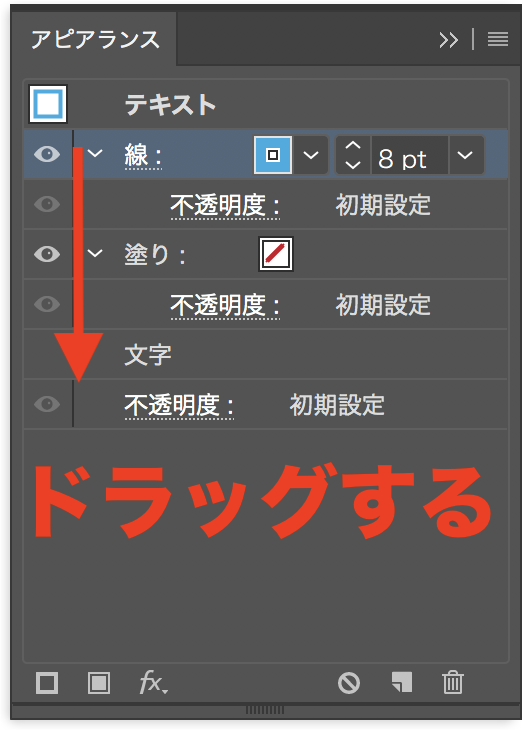
「塗り」と「縁」で分かれている事を説明いたしましたが、縁の太さを変えたい場合そのまま変更を加えると塗りの部分が潰れてしまう為、アピアランスという機能を使って文字のレイヤーを変えてあげる必要があります。
これは動画を見ていただいた方がわかりやすいので、下記をご覧下さい。
参考:パソコンレッスンTV
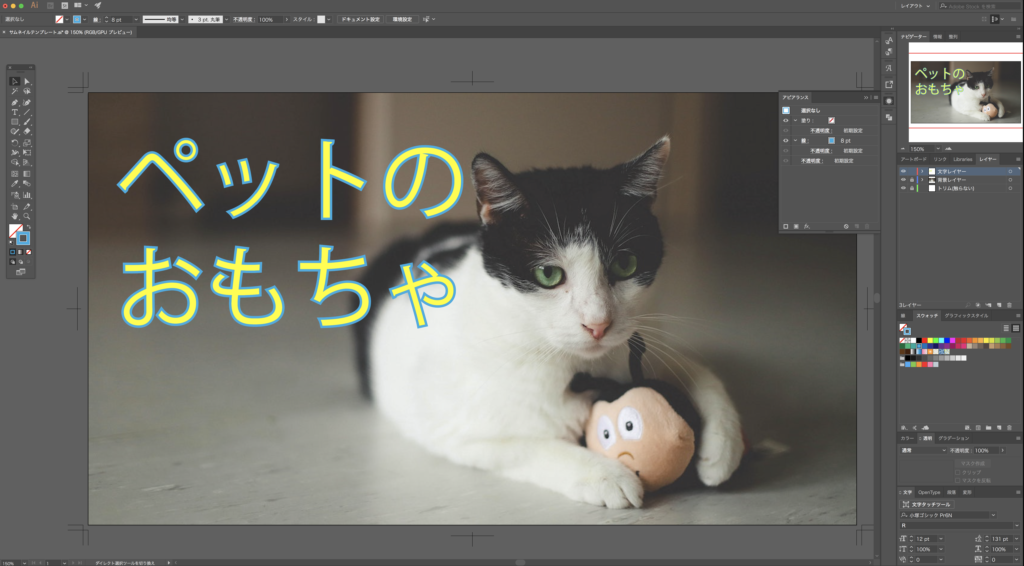
通常通り線幅を変えると

こんな事になります。
塗りの黄色い部分が潰れてますね…

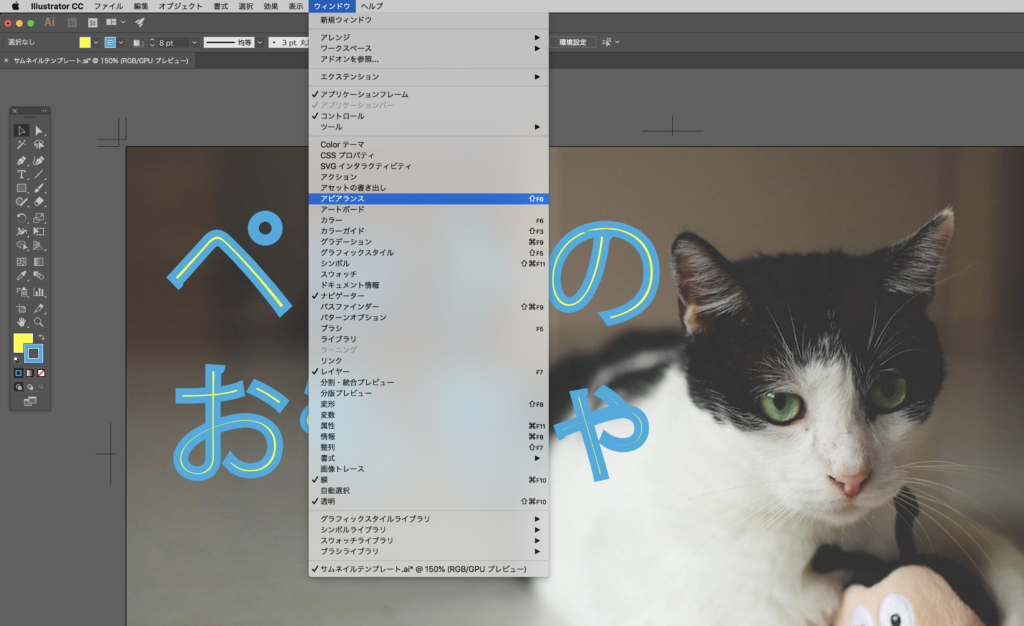
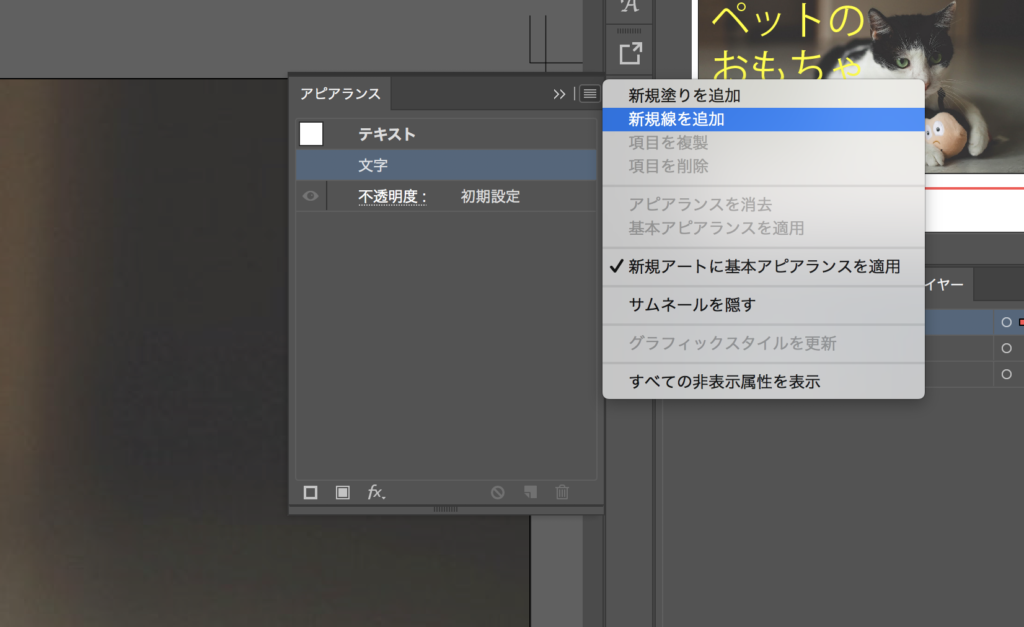
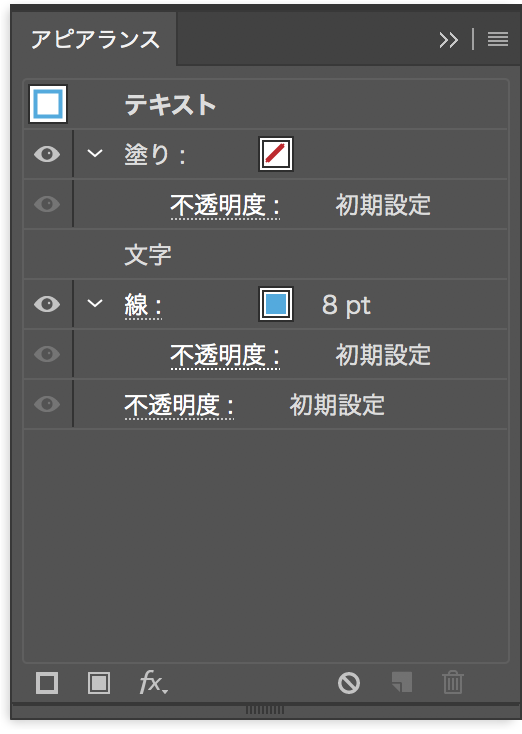
こうならないように、アピアランスを表示させてから線を追加するようにし、レイヤーを変えてあげるわけです。




これで塗りが潰れる事なく綺麗に表示できますね!

いきなり難しくなった感がありましたが、縁が必要ならこうしてみてくださいね!というお話しです。
慣れれば何のことないですが、初めて触る方はここはパスして貰ってOKです!
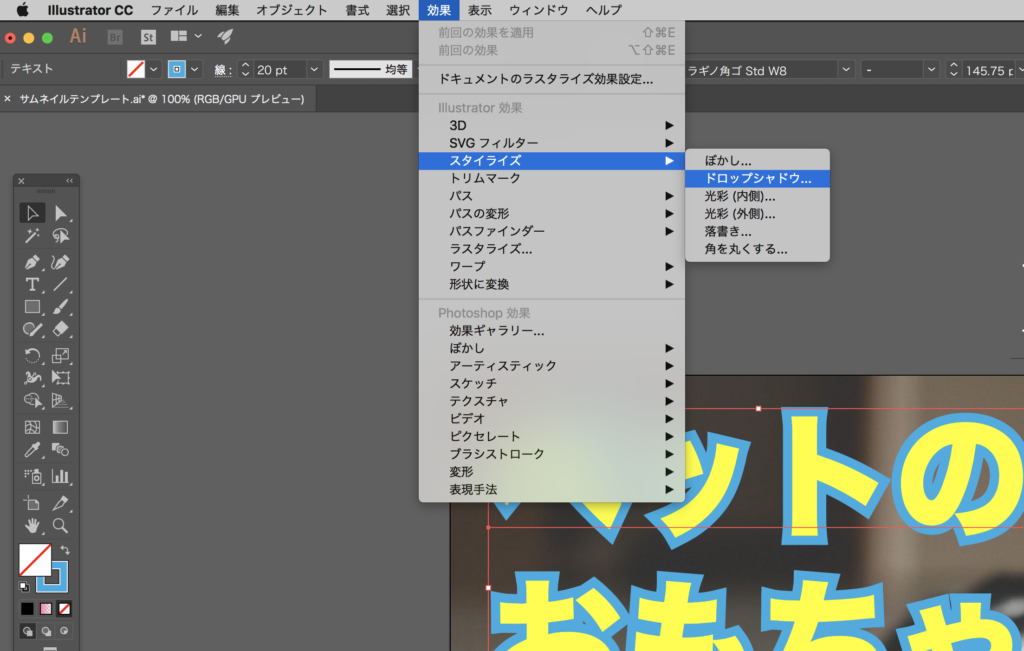
❹ 文字に影をつける
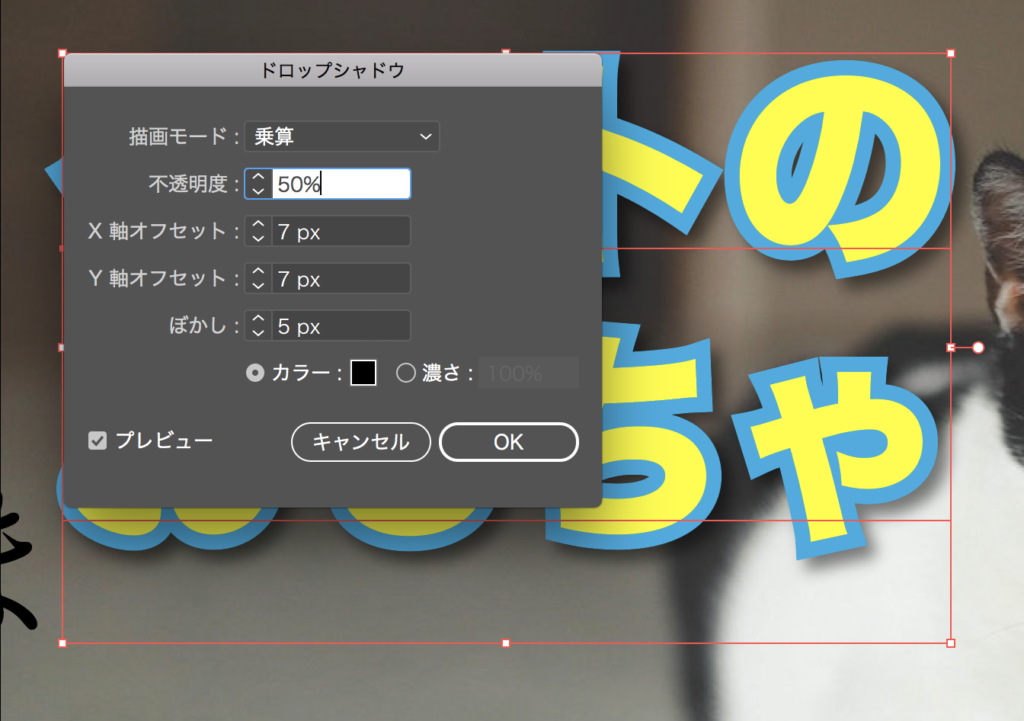
メニューバーの 効果>ドロップシャドウ と進みます

プレビューを有効にして影の量を調整してあげましょう

OKを押せば適応完了です。
これは簡単ですね!
さあいよいよ終盤です!
5. オブジェクト配置の調整
オブジェクトが増えてくると、選択ミスで配置が崩れたりする事が多くなります。そんな時は「グループ」と「ロック」の2つを使って配置を行うと楽です。また、最終的な配置を行う前はオブジェクトをそこらの空いてるところに置いておけば作業もやりやすいですね!

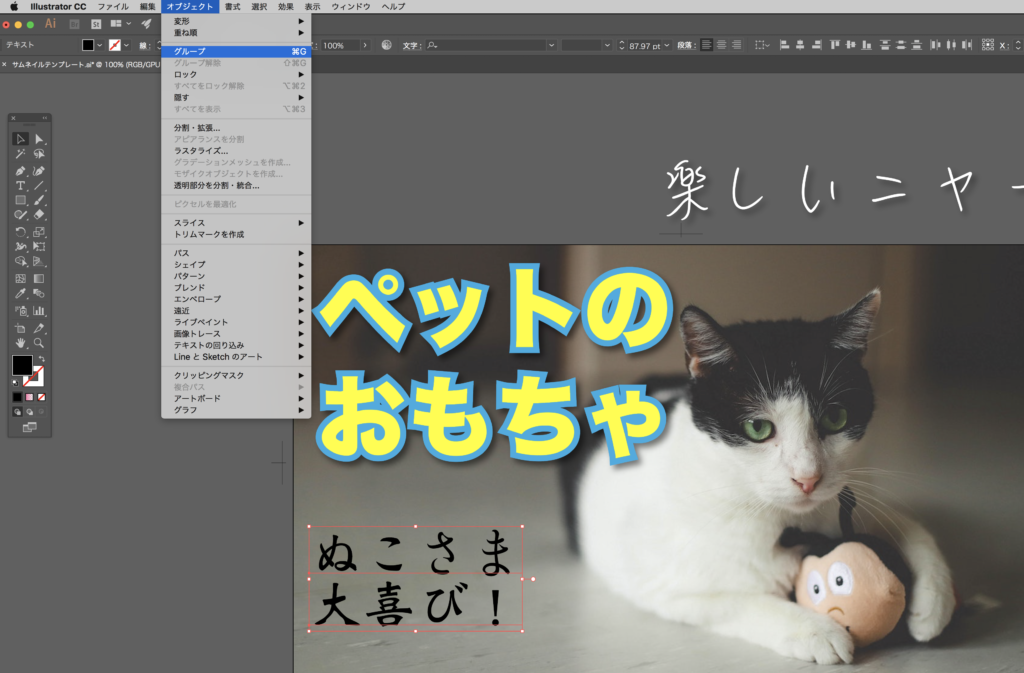
❶ グループを作る
shiftを押しながらオブジェクトをクリックすると複数選択できるので、バランスをキープしておきたいオブジェクトを複数選択してグループ化します。

これで一つのオブジェクトとして扱えるので移動が楽になります。
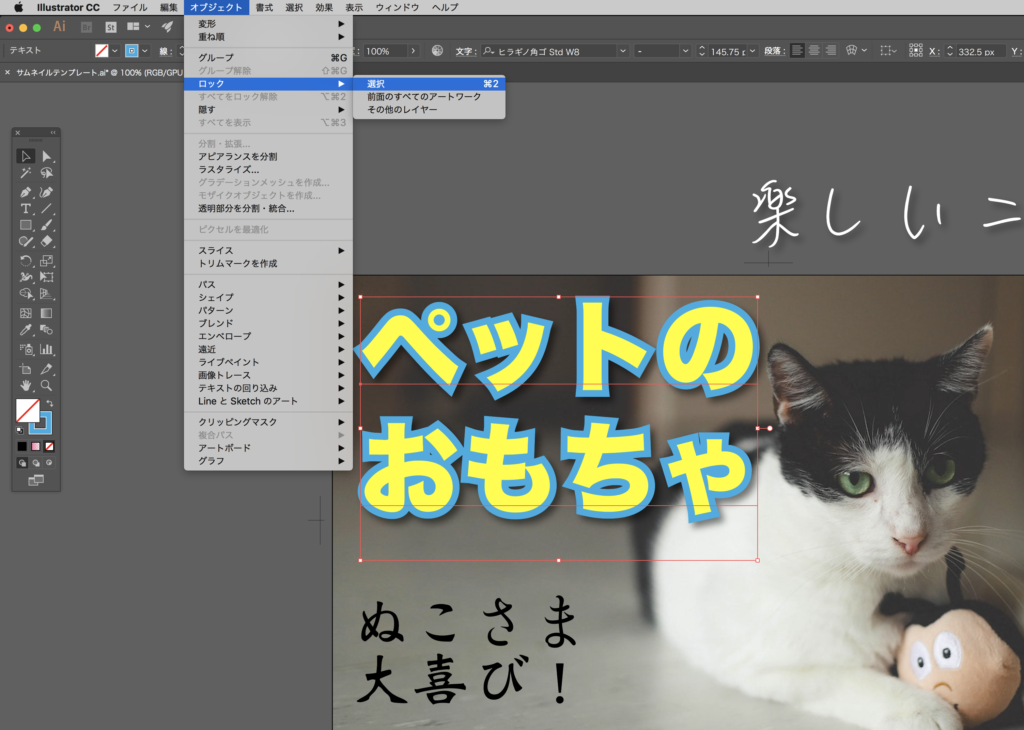
❷ ロックする
この位置から動かしたくないという場合は、オブジェクトを選択してロックしてしまいます。

ロック解除する場合は「全てをロック解除」を選択します。
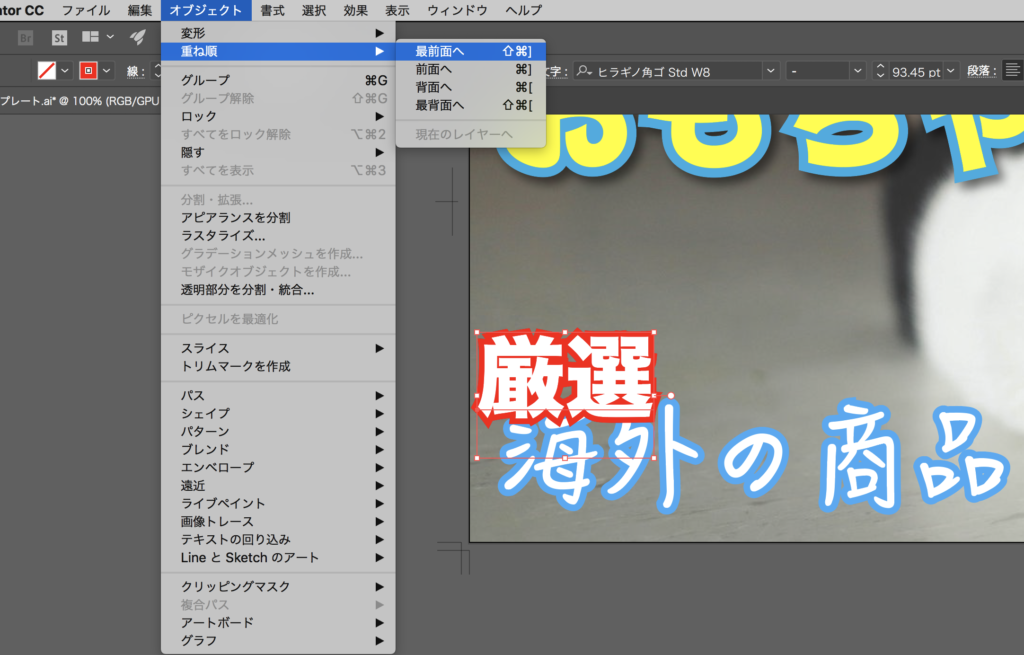
❸ 重ね順を変える
Illustratorではオブジェクトは作成した順に前面に重なっていきます。
重ねて配置する際にどっちを手前に表示さるかは下記の操作で行います。
対象のオブジェクトを選択した上で
オブジェクト>重ね順>

上記をうまいこと使いながら配置を完了させて完成です!!

データを上書き保存しましょう(作業中も時々保存しましょう)
そして最後に書き出し方法の説明です。
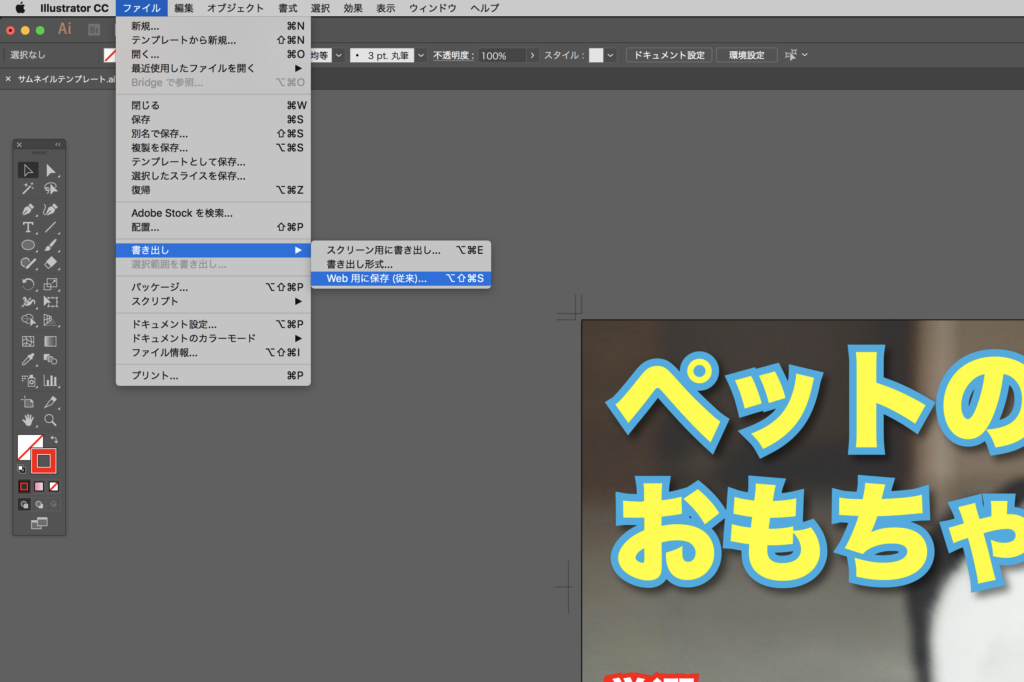
ファイル>書き出し>Web用に保存 と進みます。

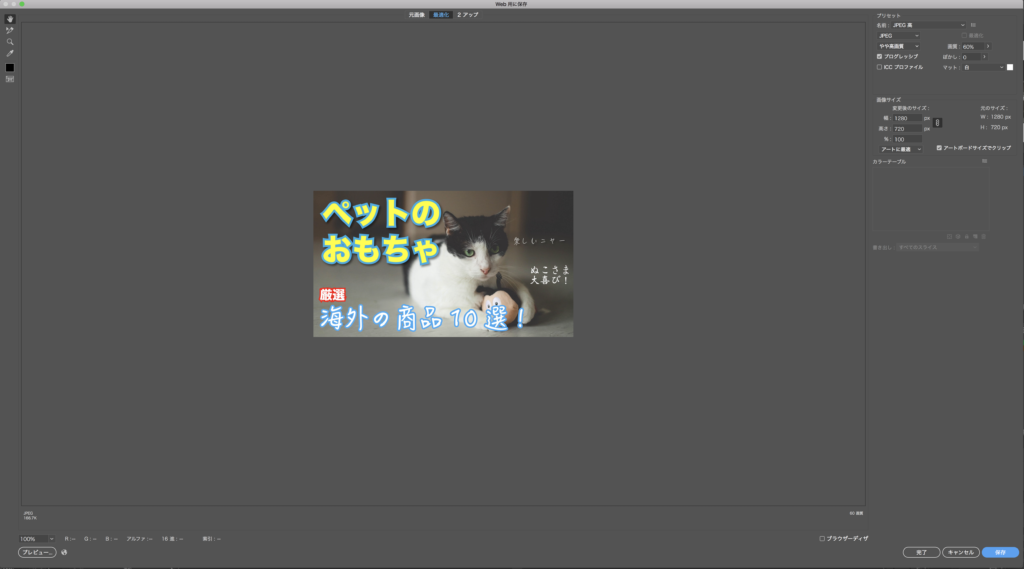
すると、次のような画面が出てきますので、右上の書き出し形式がJPEGやPNGになっている事を確認して右下の「保存」を押すだけです。
あとは保存場所を訊かれますので、任意の場所を選択して完了です!

完成品と上記で作成した.aiファイルもzipに入ってますので、参考にしてみて下さい。
今回はIllustrator未経験の方がサムネイルを作成できるようになる為の基礎的な内容を細かめに説明しましたので、記事のボリュームは多く感じられるかもしれませんが、作業としてやる内容自体はすごく少ないです。
また、この作業が出来るようになれば、チラシやポスターの作成も出来ますので、是非この機会にマスターして下さい。
今回はYoutube用サムネイルの作り方でした。
Illustratorの操作に関する詳しい情報はAdobeの公式ページ(外部リンク)を是非ご覧ください^^
ではまた!